# 문제: 프로젝트 기술 스택 선택의 어려움
이번 주부터 팀 프로젝트를 시작하게 되었다.
팀원들과 아이디어를 정하고 프로토타입을 만들었다. 여기까지는 각자 아이디어를 발산하고 수렴하며 문제 없이 진행해 나갔다.
이를 구현하기 위해 프론트엔드 개발환경을 설정해야 하는데, 여러 프레임워크와 패키지들 중에 어떤 기술 스택을 사용할지에 대해 팀원들간에 논의가 쉽게 마무리되지 않았다. 리액트를 사용하는 것에는 동의가 되었지만, 패키지 매니저로 npm 으로 cra 를 쓸지, vite, yarn 을 쓸지 등 논쟁이 있었다. 이 뿐 아니라, 어떤 테스트 프레임워크를 쓸지, CSS는 어떤 라이브러리를 사용할지 등 결정이 쉽지 않았다.
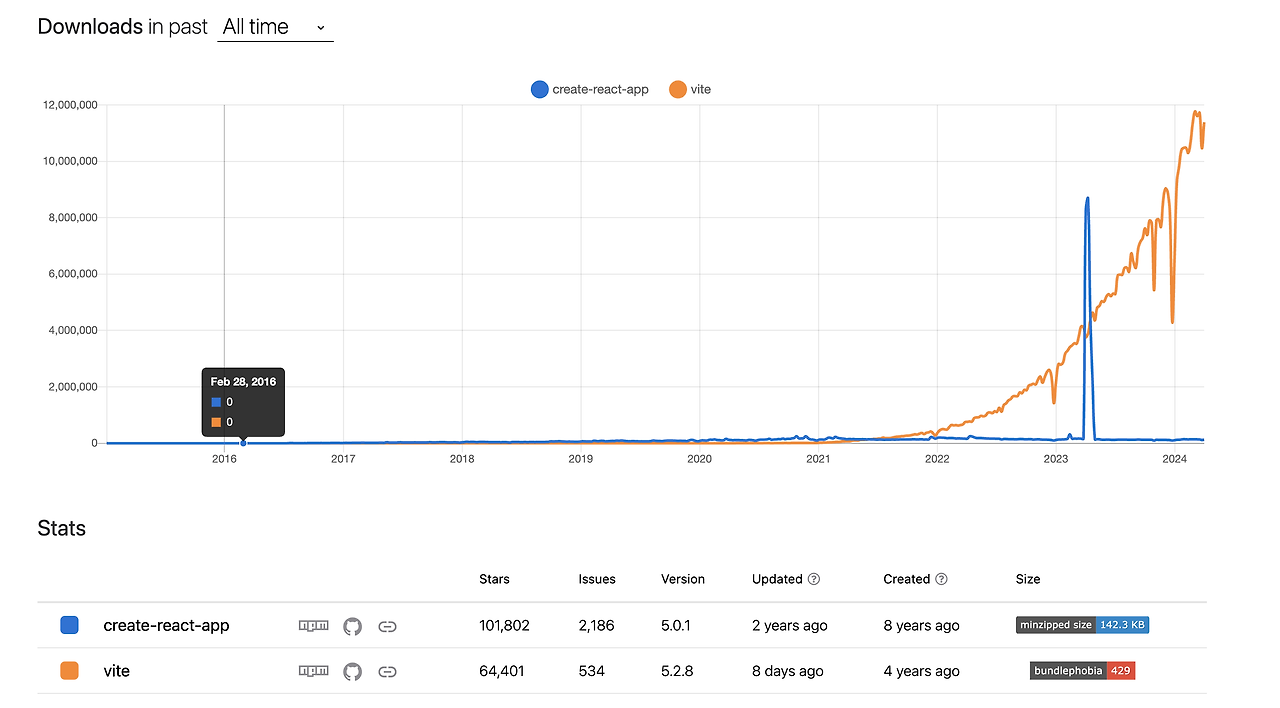
특히 npm 과 vite 의 경우 팀원들의 선호가 달라서 선택을 못하고 있었다.
* 많은 사람이 써보았고, 오래되어 안정적인 npm 을 쓰자는 입장
* 새롭게 등장하여 빠른 속도의 vite 를 도입해보자는 입장
둘 다 좋은 방법이라서 고민이 깊어졌다.

# 해결: 기술 선택 기준 정하기
항해 멘토링 시간에 김나영 코치님께 아래 질문을 드렸다.
- 현업에서 이 두 가지가 어떻게 사용되는지
- 기술 스택 결정을 어떤 우선순위로 진행하면 좋을지
이에 대해 아래와 같이 답변해주셨다.
- vite 를 사용하고 있고, 주변에서도 많이 사용
- 팀원들의 기술 성숙도를 고려, 한 분이 특정 기술을 잘 알아서 팀을 이끌어 줄 수 있으면 그 기술 스택도 괜찮은 것 같다.
그래서 결국 vite 로 결정이 되었다.
# 알게 된 것: 여러 프론트엔드 기술에 대한 조사 및 환경 세팅
* 프론트엔드 환경 구성을 위해 최신 프론트엔드 기술 스택들에 대해 조사해 볼 수 있었다.
과거 많이 사용하던 cra 가 최근 사용이 많이 줄었다는 것도 알 수 있었고, linting이나 상태관리 라이브러리들도 조사해 볼 수 있었다.
* 직접 선택한 기술 스택으로 환경 설정도 해보고, git action 을 활용해서 ci 도 구성해보았다.
* 기술 스택 조사 과정에서 boilerplate 들을 참고하였는데, 이번에 세팅한 환경을 github 에 나만의 react boilerplate 로 올려보았다.
'항해플러스 프론트엔드 1기' 카테고리의 다른 글
| 항해 플러스 프론트엔드 과정 추천 + 20만원 할인 코드 (2) | 2024.05.19 |
|---|---|
| [항해플러스] 7주차 회고 (0) | 2024.04.27 |
| [항해플러스] 3주차 회고 (0) | 2024.03.30 |
| [항해플러스] 2주차 회고 (0) | 2024.03.29 |
| [항해플러스] 1주차 회고 (2) | 2024.03.22 |

